XHTML: Elementos, etiquetas y atributos
Publicado por Juan Pablo el 16.Jul.2006 | Comentarios (14)
Una de las cosas que distinguen a un profesional de una amateur es su forma de hablar, la forma de referirse a los tópicos de su área. A menudo veo (mejor dicho:leo) gran ignorancia al momento de referirse a los elementos, etiquetas y atributos en XHTML. Si quieres ser un profesional, actúa como tal. Podré sonar purista, pero creo que siempre hay que marcar la diferencia con tanto aficionado que anda por ahí con el cartel de "Desarrollador Web". No te ofendas si lo eres y no te interesan estos detalles tan pequeños; por el contrario, te invito a refrescar un poco la memoria, Aquí vamos:
Elementos
Un elementos en XHTML es una abstracción, es un pequeño componente que está dotado de un significado semántico. Ejemplo:
- Elemento "P",
- elemento "A",
- elemento "LI".
En general, un elemento está compuesto de 3 partes:
- Etiqueta (o tag) de inicio ,
- contenido,
- etiqueta de fin
¿Te diste cuenta?, ha salido un nuevo concepto en la definición de Elemento: "Etiqueta".
Etiqueta
Una etiqueta es usada para marcar el inicio y el final de un Elemento. Por lo general, una etiqueta está compuesta de:
- un signo menor que (<),
- el nombre del elemento,
- y el signo mayor que (>)
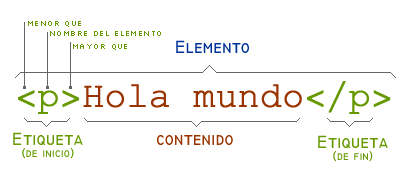
¡Perfecto!, ya tenemos los condimentos básicos para presentar un Elemento en XHTML:

En la ilustración tenemos en gloria y majestad al Elemento p. Un concepto más: La etiqueta (o tag) de fin se diferencia de la de inicio colocando una diagonal (/) —más conocida como slash— justo antes del nombre del elemento.
Elementos vacíos
En XHTML existen elementos que no tiene contenido ni etiqueta de fin, a estos se les llama elementos vacíos, por ejemplo:
- El elemento
img, - el elemento
input, - el elemento
link, - el elemento
br.
Para preservar la compatibilidad hacia atrás con HTML en tus documentos XHTML debes agregar un espacio y una diagonal justo después del nombre: ejemplo:
<br /> Ya lo sabes, todos los elementos vacíos deben tener espacio y diagonal al final de la etiqueta.
Cuando definimos la composición de un elemento dije "En general", sí porque también los elementos pueden tener atributos, vamos allá.
Atributo
Los elementos pueden tener asociadas propiedades, las que se representa en una paridad atributo/valor. El atributo debe estar dentro de la etiqueta de inicio, justo antes del mayor que (>). No hay restricción para la cantidad de atributos. En XHTML no pueden haber atributos sin valor, Ejemplo:
<p id="pie">texto</p>Lo citado es un elemento p con un atributo id de valor pie. Veamos otro ejemplo con más atributos:
<p class="destacar" id="p-1" lang="en">Hello</p>Elemento p con atributo class de valor destacar, atributo id de valor p-1 y con atributo lang de valor en.
Si hay atributo DEBE haber valor
Un error bastante común entre los desarrolladores que lidian con documentos XHTML es el relacionado con el atributo selected del elemento option, como dije debe haber siempre un atributo/valor :
<option selected="selected">opción</option>La minimización de atributos está prohibida en XHTML.
alt es un atributo, no una etiqueta
Finalmente lo que motivó mi entrada, al atributo alt ¡no es una etiqueta (o tag)!. Es un atributo usado para otorgar un texto alternativo a elementos no textuales, como por ejemplo el elemento img.
Apegarse a los conceptos es sonar profesional y conocedor de nuestra labor. Dedica tiempo a estudiar, el hacerlo siempre te traerá beneficios para enfrentar y entender mejor las nuevas tecnologías.
Enlace Permanente, Comentarios (14), Publicada en: XHTML
Comentarios
- 2. Jorge
- 16.Jul.2006
¡Que entrete!.. A mi me gustaría mucho poder incluir articulos de este tipo en mi sitio, pero siempre tengo algo que hacer. :(
Ahora, si complementas este post con el uso de los diferentes DocTypes sería de lujo.
Saludos!
- 3. juan pablo
- 16.Jul.2006
@Jorge: De eso hablé hace muuuucho :)
- 4. Jorge
- 16.Jul.2006
¡Rayos! ...Bueno, despues de todo no es malo que quienes lean esta entrada sepan lo de la primera piedra.
- 5. 0x01
- 17.Jul.2006
Esto de Elementos, etiquetas y atributos es la base para trabajar tecnologias AJAX, ya que asi tienes un control completo de tu sitio gracias a getElementById y getElementByName ...
Saludos y excelente articulo :)
- 6. Enrique
- 17.Jul.2006
Genial man. La verdad es que me encanta encontrarme con artículos tan claritos. Ayudan muchísimo a los que comienzan ;-)
- 7. RoQ
- 17.Jul.2006
Y que opina del alt="", ¿Correcto o incorrecto?
- 8. juan pablo
- 17.Jul.2006
@RoQ: "Si hay atributo DEBE haber valor" :)
- 9. RoQ
- 17.Jul.2006
A eso me refiero, muchas veces uno ve webs que validan correctamente y en el codigo aparece el bendito alt="" unicamente para que la web pase la validacion, lo cual me deja con esa interrogante, ya que para algunos no es estrictamente necesaria.
- 10. Nelson Rodríguez-Peña
- 17.Jul.2006
¡Bravo juque! Cuando vi el diagrama de la composición de un elemento, lo único que extrañé fue una mención a "semántica", que la mencionas antes. En este caso sería algo como: "Semántica: párrafo, bloque de una o más ideas relacionadas."
- 11. 0x01
- 17.Jul.2006
Lo otro bueno es para el
<a href="blabla" title="TITULO DEL LINK DONDE TE LLEVA" />:)
- 12. Rodrigo
- 17.Jul.2006
RoQ — acordate que el atributo
altes una descripción de una imágen. Es sumamente importante para cuando tenemos las imágenes deshabilitadas, o para algún software lector de pantalla. No sirve poner solamente dobles comillas, pasará el test de validación pero al usuario no le dice nada ...
- 13. Ricardo
- 19.Jul.2006
Al manejar lenguajes de marcado(XHTML) y programación (Javascript, PHP) se confunden a veces los términos, aunque seas profesional.
- 14. Webosiris
- 20.Jul.2006
RoQ, si el alt no es necesario, significa que esa imagen debió estar aplicada desde el css ya que es un elemento de estilo y no un elemento de información.