Tipografía semántica: Cruzando la brecha XHTML
Publicado por Juan Pablo el 28.Nov.2005 | Comentarios (6)
Hacía mucho que quería hablar de la semántica en un documento XHTML, la semana pasada leí una excelente entrada que bien puede servir como intruducción al tema para cualquier iniciado en la materia. Sin más, le escribí a su autor: Mark Boulton, un conocido diseñador Inglés con más de 10 años de experiencia en la Industría. Mark me autorizó a traducirla en menos de lo que canta un gallo. Pues bien, aquí está la Entrada en un intento de Interpretación. Cualquier error (que de seguro los hay) por favor reportarlo a mi correo.
La traducción
En la comunidad de Estándares Web escuchamos mucho las palabras "Marcado Semántico" difundido por todas partes como un concepto—lo correcto de hacer—pero yo se que muchos diseñadores que están intentando aprender a desarrollar con apego a estándares se confunden mucho con el "tema semántica".
Es una tarea difícil para un diseñador que principalmente piensa muy visualmente, relacionar un concepto como la semántica en un documento cuando lo que ellos quieren es sólo crear algo.
Después de hacer una tonelada de investigación las pasadas semanas yo he comenzado a notar vínculos y patrones entre la teoría tipográfica y los Estándares Web.
Intentaré ser muy breve y práctico a partir de un diseño hasta llegar a un desarrollo.
Primero que nada, voy a explicar alguno de mis pensamientos.
Estructura tipográfica
En la mayoría de los documentos hay una estructura tipográfica y una jerarquía de los elementos, desde letras hasta capítulos. Aqui hay una lista, la cual en lo absoluto es totalmente completa, pero explica lo que quiero tratar:
- Palabras → Oraciones
- Oraciones → Párrafos
- Párrafos → Secciones
- Secciones → Capítulos
- Capítulos → Documento
Por supuesto que tu podrías ir a punto más grande que este, pero pienso que ilustra lo suficiente el punto.
A partir de ésto tu puedes ver cómo, mirando estrechamente el concepto, el lenguaje puede romperse en trozos, en pedacitos de elementos funcionalmente semánticos. Entonces, tu podrías discutir qué:
- Los documentos tienen un estructura conceptual.
- Las estructuras gráficas puede ser desarrollada para reflejar una estructura conceptual.
Ésta quizas sea la clave para un exitoso diseño tipográfico. Asegurarse que la representación gráfica de un contenido coincide con el modelo mental de un lector, o estructura conceptual impuesta por el autor (o preferentemente ambos) .
Cruzando la brecha XHTML
Como mencioné anteriormente, los diseñadoras a menudo luchan (con toda esa tontería de Web Estándares) para hacer una conexión entre sus diseños, el contenido y luego el código. Los pedacitos de códigos parecen muy abstractos inicialmente. Espero que lo siguiente ayudará a explicar cómo la brecha puede cruzarse sin dolor.
Tenemos nuestro modelo para hercerle corresponder su semántica, o denotar, en nuestro documento hacia el diseño que creamos.
- Los documentos tienen una estrutura conceptual
- La estructura gráfica puede ser desarrollada para reflajar la estructura conceptual.
Ahora, daremos el paso para acercarlo al XHTML.
- Los documentos tienen una estructura conceptual
- La estructura gráfica puede ser desarrollada para reflejar la estructura conceptual
- La estructuras XHTML pueder ser desarrolladas para reflejar una estructura conceptual
De este modo:
La estructura gráfica y el XHTML de un documento deben reflejar su estructura conceptual.
Por consiguiente nuestra página final tendrá que:
- Ser presentada, tipográficamente, para igualarse con el modelo conceptual del documento.
- El XHTML que está debajo de la página web también se igualará con el modelo conceptual.
- El significado, o la semántica, de la página web igualará aquel intento derivado del documento original.
Para los que tenemos una orientación visual entre nosotros ...
Voy a poner esto en imágenes para ayudar a explicar de qué estoy hablando. Algo de esto podría ayudarme a digerir un poco esta teoría.
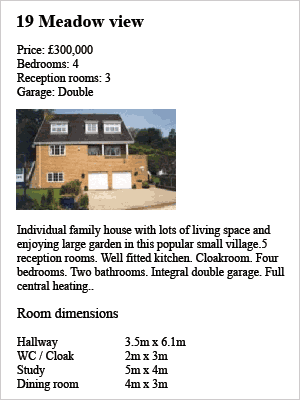
Pongamos esto en un ejemplo real. Digamos que tienes el informe de un cliente, que es un corredor de propiedades, para contruir un sitio web para él. La mayoría del contenido de este sitio web serán los detalles de una casa. Actualmente él produce documentos de una plana con aspectos de las casa sobre las que él quiere construir la mayoría de la información para el sitio web.
Entonces, estos son los detalles de la casa:

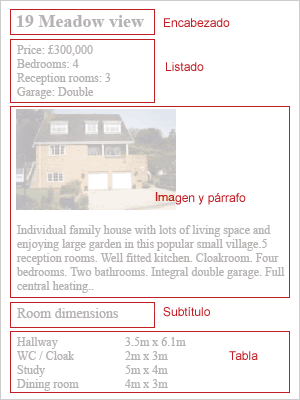
Como tu puedes ver, hay un pequeño modelo visual hecho a este documento. La primera tarea entonces es establecer la estructura conceptual del documento, sus elementos semántico, a partir de la cual podemos difinir nuestra estructura tipográfica.

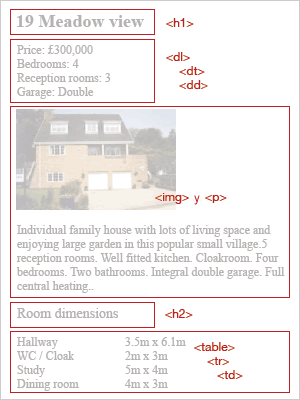
Una vez que esto está listo, olvidando el diseño por el momento, podemos (nuevamente, usando la estrutura conceptual del documento), etiquetar aquellos elementos con sus correspondientes tags XHTML.
 El documento conceptualmente estructurado es conservado, ahora tenemos nuestro
estructura XHTML (nuestro marcado semántico). Enfocándonos
en el diseño nosotros podemos igualar la estructura conceptual (aún conservando
nuestra estructura XHTML).
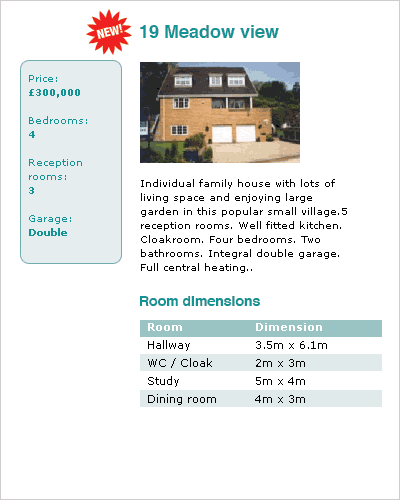
El documento conceptualmente estructurado es conservado, ahora tenemos nuestro
estructura XHTML (nuestro marcado semántico). Enfocándonos
en el diseño nosotros podemos igualar la estructura conceptual (aún conservando
nuestra estructura XHTML).

Y allí lo tenemos. Un diseño tipográfico, el cual ha sido etiquetado con XHTML semántico, el cual retiene la estrucura conceptual del autor.
Los beneficios
Los beneficios de pasar por el proceso de esta manera son que desde la perspectiva de un diseñador, hay menos de un salto conceptualmente en la tierra de código donde las estructuras del documento son el lugar común (OOP etc.). He estado siguiendo este modelo durante un par de semanas y funciona bastante bien. Hace aerodinámico el proceso de asignar por ejemplo las etiquetas de los encabezados que siempre han sido bastante arbitrario en el pasado.
Para esos diseñadores que vienen de un multi-disciplinario, o impreso, pasado y tienen problemas con el "'marcado semántico", por favor danle una vuelta a ésto y permítame saber su opinión. De hecho diseñadores que han estado desarrollando Estándares Web durante algún tiempo por favor denle una vuelta a ésto también, y díganme que les parece. Yo estaré interesado en conocer sus opiniones.
Créditos
Información de la traducción:
- Autor: Mark Boulton
- Título y URL Original de este documento: Semantic Typography: Bridging the XHTML gap.
Importante: Las imágenes de apoyo son de propiedad de Mark Boulton y fueron publicadas aquí con su autorización.
Enlace Permanente, Comentarios (6), Publicada en: Estándares | XHTML
TrackBack
Weblogs que han referenciado la Tipografía semántica: Cruzando la brecha XHTML:
» Tipografía semántica: Cruzando la brecha XHTML de inconcientecolectivo.cl
Paseando por la Web me encontré con un articulo publicado en Juque, es el texto mas fácil para explicar diseño de Web semántica que he leído. Es un texto original de Mark Boulton y traducido por Juque]. Espero que lo aprovechen y traspasen la ba... [continuar leyendo]
Comentarios
- 1. RoQ
- 29.Nov.2005
wow, excelente traducción, el tema de la semántica es algo difícil de transmitir, sobre todo cuando la única razón que te aventan es: "pero se ve igual un p tamaño 14 en negrita y centrado que un h1", y lo de las tablas es peor, separar estructura y contenido para muchos es algo sin sentido. me gustaría que leyeras este hilo: http://www.forosdelweb.com/showthread.php?t=343056 y opinaras, la cosa se puso algo caliente por ahí
- 2. Nelson Rodríguez-Peña
- 29.Nov.2005
Muy buen tema, éste es uno de los aspectos más desconocidos del uso semántico de HTML y los contenidos. La traducción es sin duda un aporte.
- 3. Roberto R.
- 30.Nov.2005
Ya parece que se está haciendo costumbre la calidad de tus aportes.
Excelente referencia el artículo que decidiste traducir; lo esperable es que este tipo de razonamientos tengan mayor penetración, sobre todo, ahora que el uso de bitácoras pone en las manos de muchos, las decisiones 'semánticas'.
- 4. cmnst
- 30.Nov.2005
Juque, muy buen aporte voy a difundir tu traducción para que el conocimiento de este tema (Es importante difundirlo un mundo de XHTML iletrados o más bien poco conocedores del tema)
salu2. cmnst
- 5. Ismael
- 20.Dic.2005
Quizá faltó explicar porqué es ventajoso estructurar los documentos web semánticamente.
Aquí y aquí está mi pequeño aporte en esa parte.
Saludos y felicidades por el excelente blog!
- 6. visita
- 31.Dic.2005
Oye. Muy bueno, lo habia visto en ingles, pero gracias por pasarlo a tu web y en nuestro idioma.
Bye.